Integrating Umami Web Analytics to Hugo
Umami is a user-friendly, self-hosted web analytics tool that places a strong emphasis on privacy and data ownership. It provides essential metrics without tracking or storing personal data of users.
Why do I use Umami over Google Analytics?
-
Data Ownership: Unlike Google Analytics, where your data is stored on Google’s servers, Umami allows you to own and control all your data.
-
Privacy Compliance: Umami respects user privacy by not using cookies, making it easier to comply with privacy laws such as GDPR and CCPA. In contrast, Google Analytics uses cookies and collects more user data.
-
Simplicity and Ease of Use: Umami offers a simple, clean interface with only the essential metrics, reducing complexity and making it easier to understand your website’s performance. Google Analytics, on the other hand, can be overwhelming due to its extensive features and complex interface.
How to Integrate Umami with Hugo
Although most themes support Google Analytics, few support Umami. If your chosen theme doesn’t support Umami, you can adapt your theme so that the static pages Hugo generates will embed the script Umami relies on for analytics.
Before you begin, ensure that Umami is set up on a domain/subdomain that you visitors can resolve as well.
Follow these steps to add the script to the head section of all pages in Hugo:
-
Locate the Base Template File: In Hugo, the base template file is usually named baseof.html or base.html. This file contains the common structure and elements shared by all pages.
-
Open the Base Template File: Use your preferred text editor to open the base template file.
-
Find the Head Section: Look for the
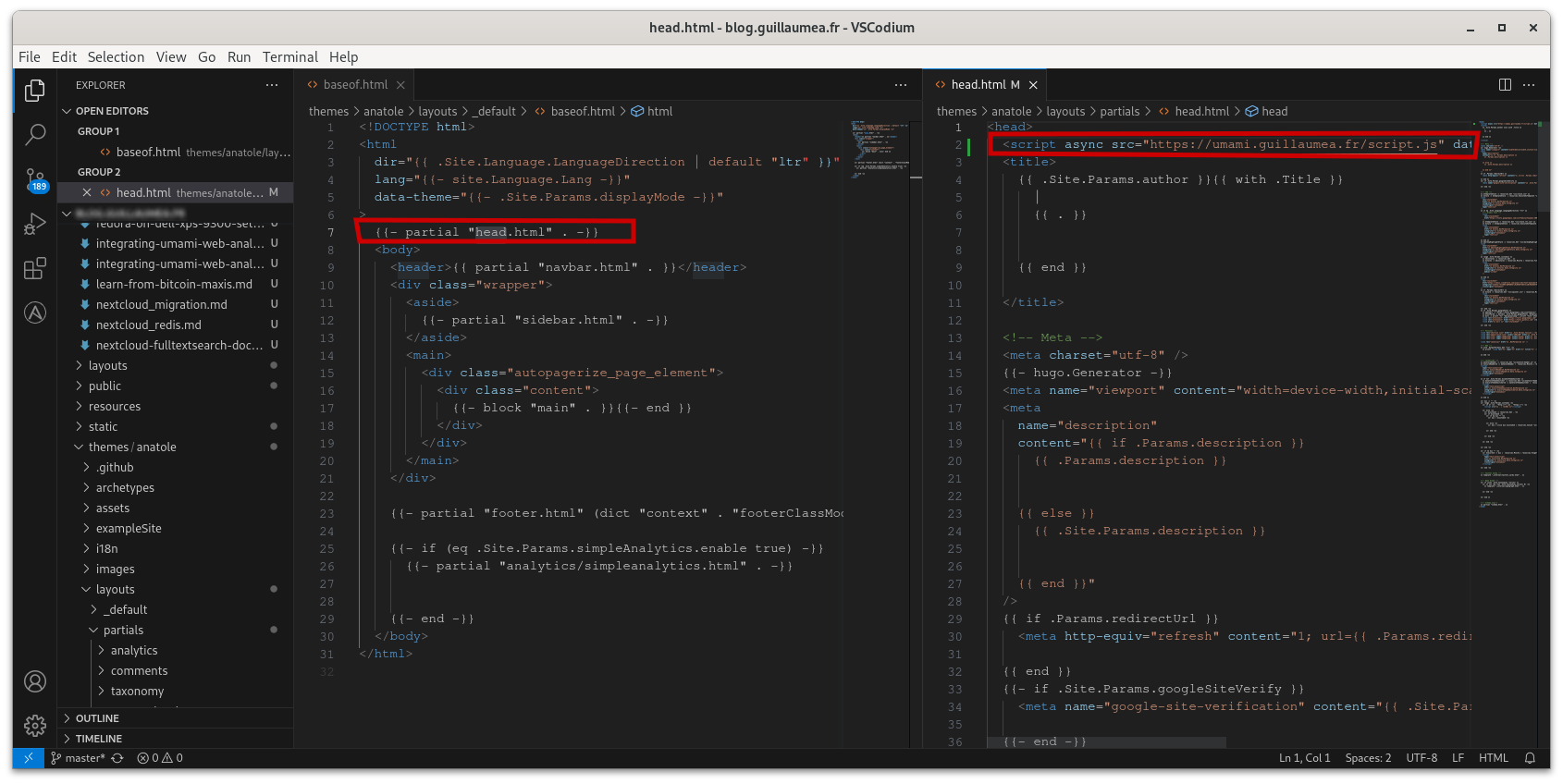
section within the template file. It typically contains metadata, stylesheets, and other elements related to the page’s head. In some cases, the section might be in a separate file referred to from the base template, as shown in the screenshot below.

- Add the Script: Inside the section, add the script tag for your desired script. For example:
<script async src="https://example.com/path/to/script.js" data-website-id="a1a11aaa1-a1a1a1a-a1a1a1a1-a1a1a1a1"></script>
- Save the changes and rebuild your Hugo site: Run the Hugo build command to generate your site with the updated base template. The command is usually hugo or hugo build, depending on your setup.
After following these steps, all pages in your Hugo blog will include the specified script in the head section and you you be able to start counting visitors as they come.